Rocketship Scholars: There’s a science behind it all
Rocketship Scholars Series: Written by Helena Tran
It’s been a few weeks now and the recent modules have been focused on really understanding who the customer is and their journey, particularly the onboarding stage. We’ve been provided with a wealth of information and tools, and I’ll break down some of my reflections below.
Onboarding Canvas
The onboarding canvas is a very neat and structured framework to capture all the information required to allow a customer to have a seamless onboarding experience. This canvas details:
Who the user is, and what is their intention with the product
What the pains are for the user, and how the product solves this pain
What are the key milestones (“initial value” and “activation”), and what are the steps to get there
What events/actions that we want to track
What are the indicators (good or bad) that signals a user is on their correct journey, or is deviating from the journey
As I was putting together my onboarding canvas, I realised we were really laying the foundation for success. I gained so much clarity from 1) being able to see everything on one page, and 2) stepping back and really defining the key milestones and the steps needed to get there. As a result of this clarity, I went back and revised my tracking plan, and events that I want to track. Previously I had taken a high level approach, forgetting that there are so many touchpoints for a customer with the product, and that it is so important to track the correct events at the correct intervals.
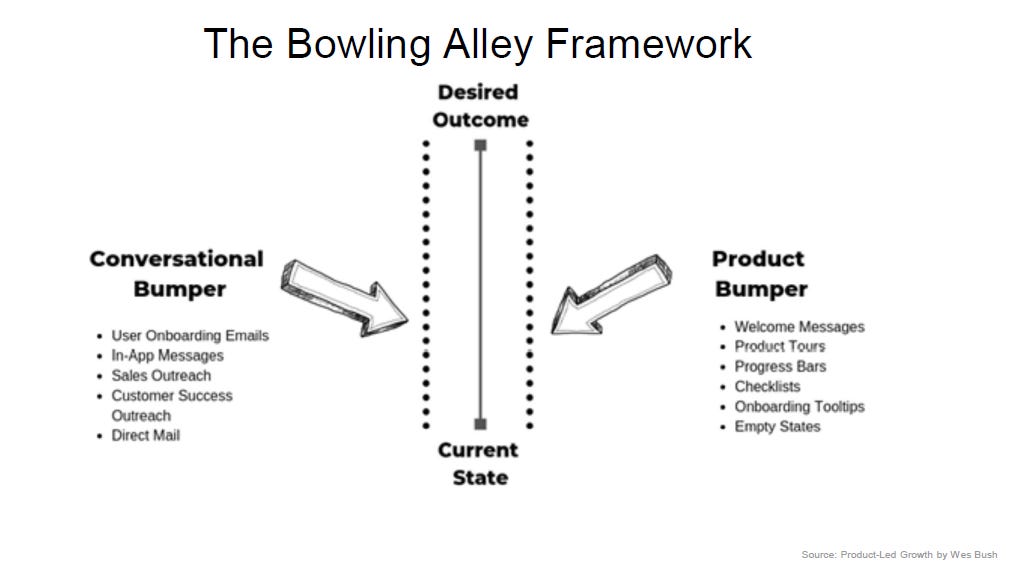
Most importantly, this canvas helped me really think about what support should be provided to the customer if they have seemingly deviated from the intended journey. This neatly ties into another framework we were taught called the “bowling alley framework”. As the name suggests, in a bowling alley, the intention is for the bowling ball to go straight down the middle, however, very often, new players will see their ball go straight into the gutter. In the product world, the intention is for the user to reach their initial value (the first aha moment) asap, however, many users do not get to that point. How many times have you signed up to something, played around for a few minutes, and decide not to continue with it? Too many times for me! So how does a business prevent this from happening? By putting “bumpers” or safeguards along the user journey. These can be either conversational (out-of-app) such as onboarding emails, or product based (in-app) such as product tours. Ultimately even with these bumpers, there’s no guarantee the user will reach the initial value; and this is why analytics is so important! Analytics, if set up correctly, can inform businesses where exactly the user has dropped off, allowing them to constantly monitor and improve the user onboarding experience. I guess it’s a never-ending process of refinement because products evolve, users evolve or users change completely, but as the saying goes, prevention is better than cure!
Initial value playbook
This flowed on from the onboarding canvas and it allowed me to have an overall picture of the different interactions by the different stakeholders (both user and system). The initial value playbook is essentially a swimlane diagram that outlines who does what in a given process, up to the point where the customer reaches the initial value. By drawing the interactions as flow diagrams, I could visually see how any upstream changes can impact the subsequent interactions. Additionally, I was able to design different email campaigns by seeing the decision trees based on the different paths a user undertakes.
In-app engagement platform
Another week, another tool! Last week we were introduced to the in-app engagement platform Appcues. This tool facilitates anything from getting started checklists, welcome messages, new feature pop-ups and tool-tips to name a few. I’ve always seen it on websites that I visit, but it never really crossed my mind how it was created, or the intention behind each engagement. To be honest, I’ve always viewed it as pesky pop-ups that I close almost immediately, but realising there is a science behind this is quite fascinating. I guess the way I see the in-app engagement platforms is like a warm embrace – I have walked into a room full of strangers and the host intentionally creates a supportive and inviting environment.
It’s funny, I’m realising the way I’m learning about product-led growth is perhaps by relating these concepts to real life situations. I guess the idea of PLG is not completely new – there have always been components of it throughout time – but bringing it all together is the missing piece of the puzzle. I’m excited to put it all together and see it come to life at the end of this course!
About Rocketship Scholars: